ข้อมูลทั่วไป
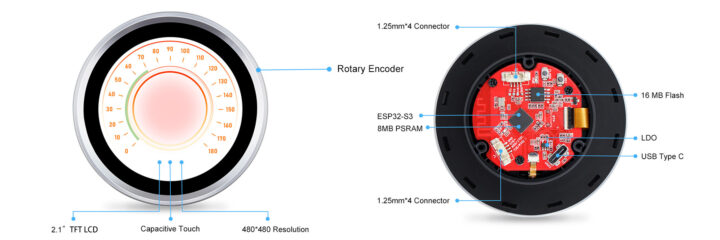
- Controller: ESP32-S3-WROOM-1, PCB Antenna, 16MB Flash, 8MB PSRAM, ESP32-S3-WROOM-1-N16R8
- Wireless: Wi-Fi and Bluetooth 5.0
- LCD: 2.1 inch High Lightness IPS,65K color
- LCD Driver: ST7701S
- FPS: > 70
- Resolution: 480×480
- LCD interface: RGB 565
- Touch Panel: 5 Points Touch, Capacitive
- Touch Panel Driver: CST8266
- USB: USB Type-C native
- Interface: I2Cx1; UARTx1 (1.25mm 4P Connector)
- Arduino support: Yes
- Operation temperature: -40°C to +85°C
เปิดกล่อง MaTouch ESP32-S3 Rotary IPS Display
- โมดูล MaTouch ESP32-S3 Rotary IPS Display with Touch 2.1” ST7701 จำนวน 1 ชุด
- สาย USB Type-C ความยาวประมาณ 1 เมตร จำนวน 1 เส้น
- สาย connector แบบ 1.25mm 4P connector ความยาวประมาณ 20 เซนติเมตร จำนวน 2 เส้น
ทดลองใช้งานเบื้องต้นของ Matouch ESP32-S3 rotary display
ผู้ผลิตติดตั้ง firmware ตัวอย่างมาให้เรียบร้อยและพร้อมใช้งานได้ทันที เราสามารถเปิดโมดูลได้ด้วยการจ่ายไฟ 5 โวลต์ผ่านทางพอร์ต USB Type-C ในการเปิดใช้งานครั้งแรกพบว่า firmware จากโรงงานจะแสดงหน้าจอในลักษณะ text mode พื้นหลังสีขาว พร้อมข้อความสีดำซึ่งจะแสดงค่าจาก rotary encoder, สถานะการกดแป้น และค่าพิกัด (x, y) ของการสัมผัสหน้าจอ เมื่อทดสอบหมุนแป้น encoder พบว่าจะเป็นการเปลี่ยนสีพื้นหลังโดยใช้การสลับจากสีขาวเป็นสีอื่น ๆ รวม 5 สี ประกอบด้วย สีขาว, สีน้ำเงิน, สีเขียว, สีแดง และ สีเหลือง สลับกันไปเรื่อย ๆ
ส่วนการกดแป้นหน้าจอ (ไม่ใช่การสัมผัสหน้าจอ) จะเป็นการเปลี่ยนรูปแบบการแสดงผลไปเป็นแบบกราฟิกส์ ซึ่ง firmware ที่ติดตั้งมาจากโรงงานสามารถสลับหน้าจอแบบกราฟิกส์ซึ่งมีทั้งหมด 3 ตัวอย่างตามภาพด้านล่าง เมื่อทดลองหมุนแป้น encoder ในโหมดกราฟิสก์นี้พบว่าโปรแกรมจะแสดงค่าจาก encoder ด้วยแถบสี นอกจากการหมุนแป้น encoder แล้วเราสามารถใช้นิ้วลากไปบนแถบสีดังกล่าวเพื่อปรับค่าโดยตรงได้เช่นเดียวกัน รวมทั้งสามารถกดบริเวณกลางหน้าจอเพื่อสลับการแสดงผลแทนการกดแป้นได้เช่นเดียวกัน
การทดสอบการทำงานผ่านการเขียนโปรแกรม
- ติดตั้ง Arduino IDE ซึ่งข้อมูลจาก Wiki ของผู้ผลิตแนะนำให้เราใช้ Arduino IDE เวอร์ชัน 1.8.10/1.8.19
- ติดตั้ง ESP32 Board Package ใช้ ESP32 Board Package เวอร์ชัน 2.0.6
- คัดลอก
uilibrary ตัวอย่างจาก/example/squareline_demo/libraries/uiไปไว้ในโฟล์เดอร์libraryของ Arduino - ติดตั้ง GFX Library for Arduino 1.3.1
- อย่างไรก็ตามในการรีวิวครั้งนี้ผู้เขียนพบว่าการใช้
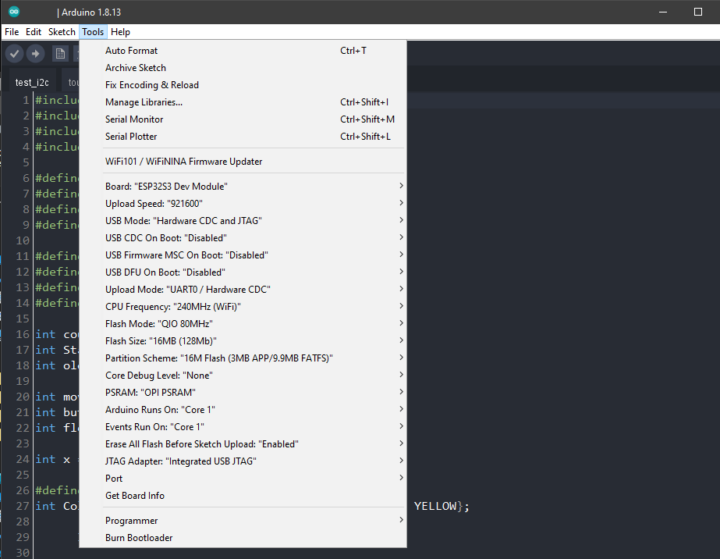
uilibrary ตัวอย่างจาก/example/test_fw_v2/library/uiจะสะดวกกว่าเนื่องจากมีตัวแปรและคำสั่งต่าง ๆ ครอบคลุมตัวอย่างครบถ้วนมากกว่า รวมทั้งผู้เขียนใช้ library จากไฟล์mf_lvglและไฟล์TouchLibซึ่งอยู่ในโฟล์เดอร์/lib/mf_Lvgl.zipและ/lib/TouchLib.zipแทน โดยขยายไฟล์แล้วนำไปวางในโฟล์เดอร์libraryของ Arduino ตามคำแนะนำจากGitHubของผู้ผลิต - เลือกบอร์ดเป็น ESP32S3 DEV Module และเลือกตัวเลือกอื่น ๆ ตามภาพต่อไปนี้
การติดตั้งเครื่องมือที่จำเป็นเพื่อ Matouch ESP32-S3 rotary display
การทดลองต่อไปนี้ทั้งหมดจะทำบน Arduino IDE เวอร์ชัน 1.8.13 โดยจะยกตัวอย่างการเขียนโปรแกรมเพื่อทดสอบการใช้งานทั้งหมด 4 รูปแบบ โดยตัวอย่างแรกจะเริ่มที่การใช้งาน rotary encoder และ switch เพื่อเปลี่ยนสีพื้นหลังของหน้าจอ จากนั้นจะเปลี่ยนรูปแบบมาเป็นการทดลองใช้การสัมผัสหน้าจอเพื่อเปลี่ยนสีพื้นหลังของหน้าจอ ต่อไปจะเป็นการทดลองการการใช้งาน LVGL โดยการทดสอบการเปลี่ยนภาพพื้นหลังของหน้าจอเป็นภาพที่เราสร้างขึ้นมาเอง และตัวอย่างสุดท้ายจะเป็นการทดสอบการสื่อสารกับอุปกรณ์อื่นผ่านทางโพรโทคอล I2C ดังรายละเอียดต่อไปนี้
TEST-1 : การใช้งาน rotary encoder และ switch เพื่อเปลี่ยนสีพื้นหลังของหน้าจอ
การทดสอบการพัฒนาโปรแกรมแบบแรกนี้จะเป็นโปรแกรมสำหรับการเปลี่ยนสีพื้นหลังของหน้าจอ โดยจะให้ผู้ใช้กดแป้นเพื่อเลือกว่าจะกำหนดค่าความสว่างแม่สี RGB สีใดระหว่าง แดง (R), เขียว (G) และน้ำเงิน (B) โดยโปรแกรมจะเริ่มต้นที่แดงและจะสลับเป็นสีเขียวและสีน้ำเงินตามลำดับไปเรื่อย ๆ สำหรับการปรับค่าความสว่างของแม่สีที่เลือกนั้นจะใช้การหมุนแป้น rotary encoder โดยค่าความสว่างของแต่ละแม่สีจะเป็นค่าเลขจำนวนเต็มในช่วง 0 – 255 โดยในการทดสอบนี้จะมีการตรวจสอบทิศทางการหมุนของแป้น หากหมุนไปทางตามเข็มนาฬิกาจะเป็นการเพิ่มความสว่างของแม่สีที่เลือก และการหมุนแป้นไปในทิศทางทวนเข็มนาฬิกาจะเป็นการลดความสว่างของแม่สีที่เลือก
ในส่วนของชุดคำสั่งที่การทดสอบนี้ จะใช้โค๊ดตั้งต้นจากตัวอย่างที่ให้มาใน /example/fw_test โดยนำมาเพิ่มค่าคงที่และตัวแปรบริเวณส่วนต้นของไฟล์ fw_test.ino ดังโค๊ดด้านล่างนี้
|
1 2 3 4 5 6 7 8 |
#define MY_COLOR_MODE_R 0 #define MY_COLOR_MODE_G 1 #define MY_COLOR_MODE_B 2 #define MY_COLOR_ADJUST_STEP 16 int color_mode = MY_COLOR_MODE_R; uint8_t color_values[3] = {0, 0, 0}; int encoder_value_prev = 0; int encoder_value_current = 0; |
จากนั้นจึงปรับปรุงฟังก์ชัน update_color_values() เพื่อให้เปรียบเทียบค่าของ encoder ปัจจุบันเทียบกับค่าก่อนหน้าเพื่อตรวจสอบทิศทางการหมุนแป้น จากนั้นจึงปรับค่าให้สอดคล้องกับทิศทางการหมุนด้วยจำนวน STEP ที่กำหนดไว้ในค่าคงที่ MY_COLOR_ADJUST_STEP ซึ่งในตัวอย่างนี้กำหนดไว้ที่ 16
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
void update_color_values() { int delta = 0; encoder_value_current = counter; delta = encoder_value_current - encoder_value_prev; if(abs(delta) < 2) { return; } if(delta > 0) { // Update the value color_values[color_mode] += MY_COLOR_ADJUST_STEP; } else { color_values[color_mode] -= MY_COLOR_ADJUST_STEP; } encoder_value_prev = encoder_value_current; // limit the min/max if(color_values[color_mode] > 255) { color_values[color_mode] = 255; } if(color_values[color_mode] < 0) { color_values[color_mode] = 0; } } |
และสุดท้ายคือการปรับปรุงฟังก์ชัน loop โดยปรับปรุงส่วนของการตรวจสอบการหมุน encoder ในตัวแปร move_flag หากพบว่ามีการหมุนแป้นก็จะเรียกฟังก์ชัน update_color_values() ที่เตรียมไว้ด้านบนให้ทำงาน ในส่วนของการแสดงผล จะนำค่าความสว่างของแต่ละแม่สีมาแปลงให้อยู่ในรูปแบบ uint16_t ด้วยเมธอด color565 ของคลาส Arduino_ST7701_RGBPanel เสร็จแล้วจึงนำค่าสีที่ได้ไปวาดเป็นพื้นหลังของหน้าจอด้วยเมธอด fillScreen โดยเมื่อคอมไพล์และ upload โปรแกรมแล้วจะได้ผลตามตัวอย่างในวิดีโอด้านล่างนี้
TEST-2 : การสัมผัสหน้าจอเพื่อเปลี่ยนสีพื้นหลังของหน้าจอ
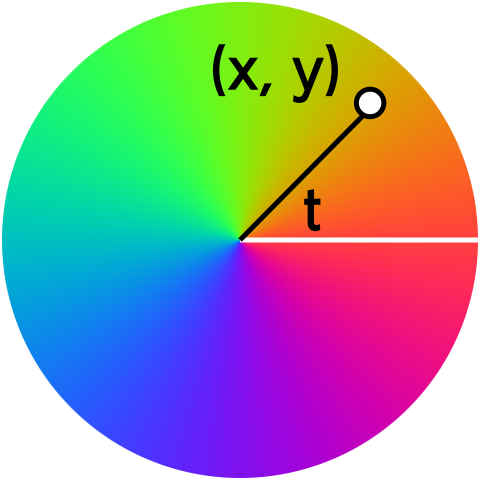
การทดสอบต่อมาจะลองเปลี่ยนวิธีการปรับค่าสี โดยจะใช้นิ้วสัมผัสและลากบนหน้าจอแทนการหมุนแป้นและกดปุ่ม โดยแนวคิดคร่าว ๆ ของการทดสอบนี้คือโปรแกรมจะอ่านค่าพิกัด (x, y) ณ จุดที่ผู้ใช้สัมผัสหน้าจอ จากนั้นจะนำค่าพิกัดที่ได้ไปแปลงให้เป็นค่าสี RGB ซึ่งในตัวอย่างนี้คำนวณโดยใช้โมเดลสี HSV โดยกำหนดค่า saturation และ value ให้มีค่าคงที่สูงสุดไว้ และจะทดลองเปลี่ยนเฉพาะค่า hue เท่านั้น รายละเอียดเกี่ยวกับโหมดสี HSV นั้นสามารถอ่านเพิ่มเติมได้จาก ลิงค์นี้ โดยภาพด้านล่างนี้แสดงตัวอย่างว่าเมื่อผู้ใช้สัมผัสแต่ละตำแหน่งบนหน้าจอแล้วโปรแกรมจะแสดงสีใด
โค๊ดตัวอย่างต่อไปนี้นำค่าพิกัด (x, y) ที่ผู้ใช้สัมผัสหน้าจอมาปรับค่าพิกัดโดยเลื่อนจุดกำเนิดให้มาอยู่กึ่งกลางหน้าจอ หรือ dx = x-240 และ dy = 240-y จากนั้นจึงคำนวณค่ามุม t ในรูปข้างบนโดยใช้สูตร t = atan2(dy, dx) เสร็จแล้วจึงคำนวณค่าความสว่างของสีแดง, สีเขียว, และสีน้ำเงินจากสูตรต่อไปนี้
|
1 2 3 |
R = 255 * ((cos(t )/2.0) + 0.5); G = 255 * ((cos(t+t2)/2.0) + 0.5); B = 255 * ((cos(t–t2)/2.0) + 0.5); |
t2 ในโค๊ดด้านบนนี้เป็นค่าระยะห่างเชิงมุมระหว่างสีเขียวและสีน้ำเงินเทียบกับสีแดง ซึ่งมีค่าเท่ากับ 120 องศาหรือเท่ากับ (2 * pi) / 3 เรเดียน ส่วนความสว่างของสีนั้นจะขึ้นอยู่กับระยะทางจากกึ่งกลางหน้าจอไปถึงตำแหน่งที่สัมผัสหน้าจอ|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
void update_color_values() { ... // Shift origin to center of the screen int dx = x - 240; int dy = 240 - y; // angle float angle = atan2(dy, dx); // distance float dist = sqrt((dx*dx) + (dy*dy)); float v = dist/240.0; // Hue float t = angle; float t_step = 120.0 * DEG_TO_RAD; float r = 255 * ((cos(t )/2.0) + 0.5); float g = 255 * ((cos(t + t_step)/2.0) + 0.5); float b = 255 * ((cos(t - t_step)/2.0) + 0.5); // Adjust brightness r = v * r; g = v * g; b = v * b; // Limit the min/max if(r > 255.0) { r = 255.0; } if(g > 255.0) { g = 255.0; } if(b > 255.0) { b = 255.0; } if(r < 0.0) { r = 0.0; } if(g < 0.0) { g = 0.0; } if(b < 0.0) { b = 0.0; } // Update the values color_values[0] = (uint8_t)r; color_values[1] = (uint8_t)g; color_values[2] = (uint8_t)b; ... } |
TEST-3 : การใช้งาน LVGL
การทดสอบต่อมาจะเป็นการทดลองใช้งาน Light and Versatile Graphics Library หรือ LVGL ซึ่งเป็น library แบบ open-source ที่ช่วยจัดการการแสดงผลกราฟิกส์บนอุปกรณ์ฝังตัวต่าง ๆ ให้ทำได้สะดวกมากขึ้น โดยตัวอย่างนี้จะใช้โค๊ดจาก /example/fw_test_v2 มาเป็นตัวตั้งต้นแล้วจะทดลองเปลี่ยนภาพพื้นหลังของหน้าจอที่ 3 ให้เป็นภาพของเราเอง
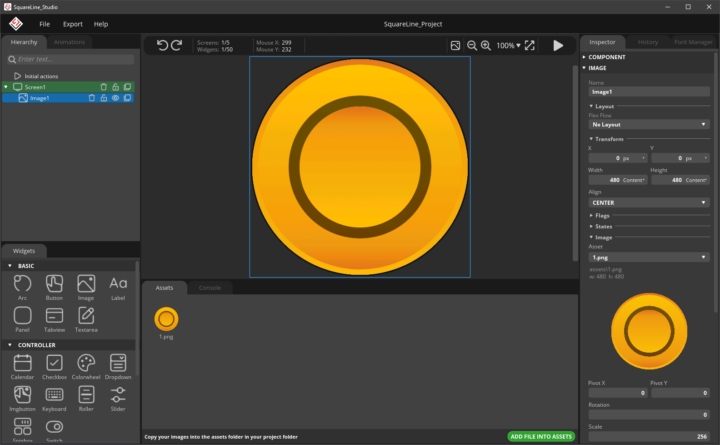
โดยขั้นตอนแรกคือการสร้างภาพที่จะใช้เป็นพื้นหลังของหน้าจอ ซึ่งโค๊ดตัวอย่างใช้ภาพที่มีขนาดเท่ากับ 480×480 พิกเซล เสร็จแล้วบันทึกภาพเป็นไฟล์ PNG แบบ 32-bits ตั้งชื่อภาพเป็น 1.png ขั้นต่อมาจึงแปลงภาพให้เป็นข้อมูลภาษา C ที่พร้อมใช้งาน ในที่นี้จะทดลองด้วยโปรแกรม SquareLine Studio โดยกำหนดค่าความลึกของสีหรือ Depth ให้เป็น 16-bit ดังตัวอย่างในภาพด้านล่างนี้ หลังจากนั้นจึงกำหนดพาธและส่งออก จะได้ไฟล์ ui_img_1_png.c ซึ่งสามารถทำไปแทนที่ไฟล์เดิมใน src/images ได้ทันที
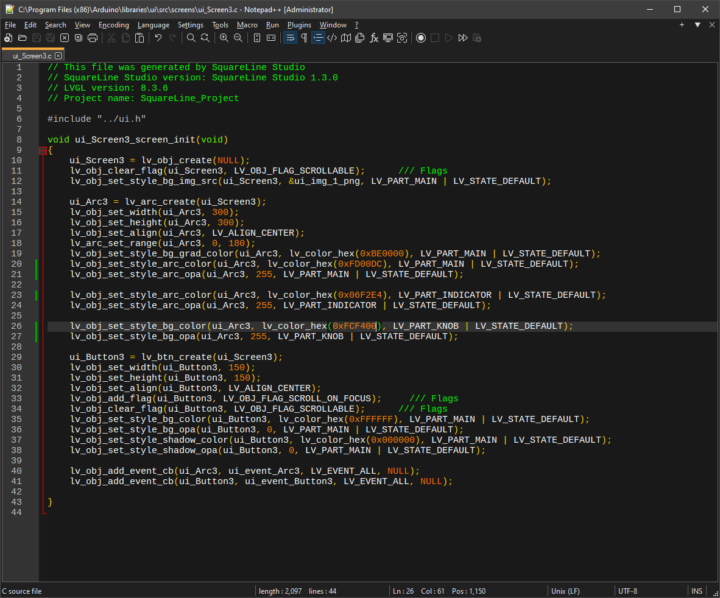
สำหรับการทดลองปรับค่า ui ด้วยการแก้ไขโค๊ดนั้นก็สามารถทำได้เช่นเดียวกัน โดยเราจะลองแก้ไขไฟล์ ui_Scree3.c โดยการเปลี่ยนค่าสีของ Arc ที่เป็นพื้นหลังในบรรทัดที่ 20 และเปลี่ยนค่าความทึบ (opacity) ในบรรทัดที่ 21 ให้เป็น 255 เสร็จแล้วจึงทดลองเปลี่ยนค่าสีของ Arc ของ indicator ในบรรทัดที่ 23 ดังภาพ
เมื่อคอมไพล์และอัปโหลดจะได้ผลลัพธ์ดังวิดีโอด้านล่างนี้
TEST-4 : การสื่อสารกับอุปกรณ์อื่น
RED: GND → MPU6050 GNDGREEN: +3V3 → MPU6050 VINBLUE: SDA → MPU6050 SDAYELLOW: SCL → MPU6050 SCL
y = 255 * ((x - min)/range)) ซึ่งค่า min, range ของแต่ละแกนนั้นควรจะได้จากการ calibrate แต่ในการรีวิวครั้งนี้จะใช้การประมาณค่าจากการสังเกต ซึ่งในที่นี้จะกำหนดให้ค่า minของทุกแกนให้มีค่า min = -9000 และค่าช่วงข้อมูล range = 18000 เท่ากันทุกแกน เสร็จแล้วจึงนำค่าที่ปรับสเกลแล้วไปใช้เป็นค่าความสว่างของแม่สี โดยผู้เขียนกำหนดให้ใช้ความความเร่งแกน X, Y, Z เป็นค่าความสว่างของสีแดง, สีเขียว และสีนำ้เงินตามลำดับสรุป

I am an assistant professor in surveying engineering and geographic information systems at Rambhai Barni Rajabhat University. My primary research areas include digital image/audio processing, digital photogrammetry, AI, IoT, and UAV. I am open to other subjects as well.